Avoid inferior designs that get blurry and can’t be resized or used in large formats. Knowing how to create or use vector-based graphics will allow you to resize logos and other designs without sacrificing crispness or image quality.

clashgraphics.com gathered the following information about the definition, use, and advantages of vector-based images.
What is a Vector Graphic?
Vector graphics are computer images created with a sequence of commands or mathematical statements placing lines and shapes in a two-dimensional or three-dimensional space. In vector graphics, a graphic artist's work, or file, is created and saved as a sequence of vector statements.
Note: Vector images and designs are typically saved as EPS, AI, or SVGs (Scalable Vector Graphics).
How is Vector Graphics Used?
Graphic designers typically use vector graphics to create high-quality designs that need to be scaled. The nature of vector graphics, where each line, curve, shape, and color is mathematically defined, creates images that can be scaled down for stationery like a business card, or scaled up for use on a billboard.
What is the Advantage of Vector Graphics?
Vector images have smaller file sizes when compared to other file types. Since there are no pixels of information in vector files, just mathematical points, the file size can remain small even when scaled very large.
Note: Vector images are editable, meaning you can modify individual elements without disturbing or distorting other components in the image.
What is the Difference Between jpg and Vector Images?
A JPG (Joint Photographic Experts Group) is a file format referring to a compressed image. This is a common file type for digital images from cameras and operating systems. These files often feature high resolution and image quality, which makes them ideal for printing, creating realistic paintings, and for general editing purposes. Since JPGs are very common, many graphic artists start their design or editing projects with JPG images and then export them (as a different file type) to suit their needs.
A vector image is a file format that establishes points on a grid to make the image appear more defined. Design programs can often open and allow you access to most of the vector formats (EPS, SVG, AI). These vector images will often feature a clear background, which makes these graphics helpful in graphic design and presentation projects, as they integrate on top or blend well with any background.
When a designer wants to print a logo or other design on a red t-shirt, they will turn the design into a vector file, enabling it a transparent background and to seamlessly print on a colored shirt.
Note: Raster image files include PNG, JPG, and GIF formats while a Scalable Vector Graphic (SVG) or EPS format is that of a vector file.
Why do Graphic Designers Use Vectors?
Vector images are clearer and more scalable. There is also a question of memory use. For raster graphics, computers must store information for every raster image pixel. Vector images only store the series of points that need to be connected by lines, curves, shapes, and colors.
How do I convert a JPG to a vector image?

You may choose to convert a JPG to a vector image (SVG) to obtain a graphic that is better suited for scaling and printing at larger sizes. To convert a JPG file into a vector using Adobe Illustrator, follow these steps:
- Open Adobe Illustrator
- Insert the JPG image you want to convert
- Select a "tracing" workspace (switch to the "tracing" workspace in Illustrator)
- Select the JPG
- Adjust the color complexity settings
- Adjust the pixels (advanced settings under the color complexity scale)
- Change settings to adjust the image’s edges (use the "corners" sliding scale under the "paths" section)
- Adjust pixel grouping (use the "noise" slider found below the "corners" one)
- Review your changes (click "trace" to view your changes)
- Click “Expand" (this converts it to a vector image you can save)
- Save your image as an “Ai” (Adobe Illustrator) file and then as a vector (“SVG” for websites or “PDF” for printing)
Tip: Saving the file as an AI image first allows you to return to your project for further editing.
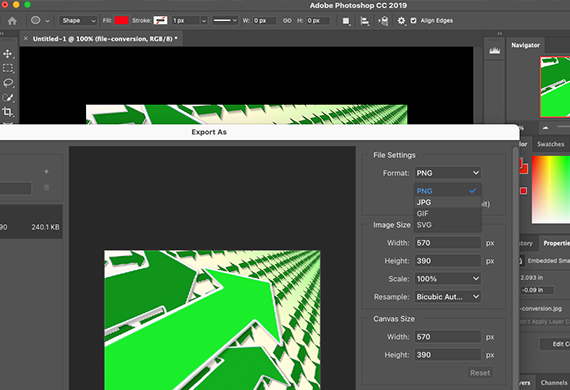
When you want to convert a vector image (SVG) to a JPG, follow these steps:

- Open the SVG image file or drag & drop it on a pre-sized canvas in Photoshop, Illustrator, or CorelDraw
- Go to File
- Select Export
- Click Export As
- Select JPG format from the drop-down menu
- Adjust the image size and canvas size as needed
- Click “Export all” and save your new JPG image
Note: The “SVG” file format is the most popular tool for displaying two-dimensional graphics, designs, charts, and illustrations on websites. Plus, as a vector file, it can be scaled up or down without losing any resolution.
What Computer Programs Open an SVG File?
Google Chrome, Safari, Firefox, IE, Opera, and every popular web browser should be able to render and view SVG image files. SVG files are also supported in most text editors and high-end Graphics editors like Adobe Illustrator and CorelDRAW.
Vectors in Graphic Design
In this article, you discovered the definition, applications, and advantages of working with vectors or SVGs in your graphic design projects.
Knowing how to use and apply vector-based images will drastically improve your images when scaled up or down or applied to colored backgrounds.
Not using vector-based graphics will make your designs look less professional, appealing, and make you look like an inexperienced designer.
Source:
web.simmons.edu/~grovesd/comm328/modules/svg/creating-svgs
guides.lib.umich.edu/c.php?g=282942&p=1885352
pavilion.dinfos.edu/Article/Article/2223089/vector-vs-raster-images-choosing-the-right-format/
Clash Graphics Print Shop Atlanta Flyer Printing
2233 Peachtree Rd NE Ste 202 Atlanta, GA 30309
(678) 235-3464
To view the original version on Clash Graphics, visit: https://www.clashgraphics.com/printing-tips/what-is-a-vector-in-graphic-design/
No comments:
Post a Comment