 When you create a logo or business card design for a company, you’ll have the choice between using vector and JPEG or Bitmap graphics. You should always, always use vector graphics when you can for anything professional like a logo or printed material. Clarity and great quality at any size are two of the greatest benefits of the vector format. Though there are several other reasons and more to know about Vectors, JPEG, and Bitmap graphics. Our graphics and printing team www.clashgraphics.com can assist you in choosing the best file format for your printed materials, but first learn the benefits of each digital file type below.
When you create a logo or business card design for a company, you’ll have the choice between using vector and JPEG or Bitmap graphics. You should always, always use vector graphics when you can for anything professional like a logo or printed material. Clarity and great quality at any size are two of the greatest benefits of the vector format. Though there are several other reasons and more to know about Vectors, JPEG, and Bitmap graphics. Our graphics and printing team www.clashgraphics.com can assist you in choosing the best file format for your printed materials, but first learn the benefits of each digital file type below.
The Difference Between Vector and BMP Files
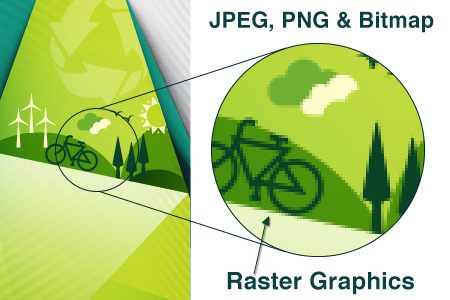
A Bitmap image or graphic is made up of pixels. JPEG images are too. However, vector graphics are made up of, you guessed it, vectors. These graphical renderings are made up of points and paths rather than tiny squares. There is a major difference between the two of them and that is scalability.
 If you’ve ever tried to resize a jpeg then you know how dangerous and useless it is to do. Because it is a lossy compression format, once you expand a JPEG too far beyond its original dimensions, the image becomes very distorted and low quality. Thus, scaling JPEGs and BMPs leaves you with a broken image that is no good to anyone. This isn’t the case with vectors. Vectors are unique in that no matter how much you scale them, you won’t see any loss in clarity, appearance, or quality. You only have to design a vector image once and you can alter the size of it as much as you need. If you create a vector logo, you can later make it large for a banner, or small for a business card. It’s as easy as that.
If you’ve ever tried to resize a jpeg then you know how dangerous and useless it is to do. Because it is a lossy compression format, once you expand a JPEG too far beyond its original dimensions, the image becomes very distorted and low quality. Thus, scaling JPEGs and BMPs leaves you with a broken image that is no good to anyone. This isn’t the case with vectors. Vectors are unique in that no matter how much you scale them, you won’t see any loss in clarity, appearance, or quality. You only have to design a vector image once and you can alter the size of it as much as you need. If you create a vector logo, you can later make it large for a banner, or small for a business card. It’s as easy as that.
The Pros and Cons of Vectors, JPEGs and Bitmap Graphics
The ability to enlarge without distortion is a huge benefit, though vector graphics are not perfect. There are some advantages with bitmap images. JPEGs and Bitmaps are good formats for photos and anything that requires a realistic rendering. Bitmap graphic and images and also represent gradient color shifts better. Clearly pixels do have their advantages in some cases. Vectors work well in solid colors and the ability to scale, while Bitmaps and JPEGs give you more freedom and realistic appeal. The downfall being Bitmaps and JPEGs require you to raster the vector art, transforming the graphic into pixels. Intense zooming or stretching of these graphics beyond their original dimensions will make the pixels obvious and can make your printed materials appear blurry or of lower quality.
Bitmaps are also easier to open and edit. True vector files are saved in the .EPS or .AI format. Not many picture programs can open those files. Realistically, some of the few options you have to open and manipulate vector files are Adobe Illustrator, Corel Draw, or other professional grade graphic design software. However, Adobe Illustrator is a program that any professional graphic designer will have.
Vector to BMP Graphic Conversions
Sometimes you might need to rasterize or turn a vector image into a Bitmap (BMP) image before you can use it effectively. The good news is that doing so is quite simple. If you are working on something like a logo, it’s recommended that you always create your initial logo design as a vector graphic in .AI or .EPS format. Though sometimes you might need more than a vector can provide. There is also good news there. There are some graphic design programs that allow you to give vector images the photorealism of BMP images while keeping their scalability.
There are differences between vector images and pixel-based images like BMPs and JPEGs. It’s important that you know the difference and use the right kind during your design creation process. Be sure to work with a vector when you can, as it can always be converted. However, know when a BMP might be useful and simply rasterize or convert your vector graphic.
Clash Graphics Print Shop Atlanta Flyer Printing
2233 Peachtree Rd NE Ste 202 Atlanta, GA 30309
(678) 235-3464
To view the original version on Clash Graphics, visit: http://www.clashgraphics.com/printing-tips/difference-between-vector-jpeg-and-bitmap-graphics/